※この記事は2018年に公開した内容を改訂したものになります。
※この記事でのスマートフォンはiPhoneを指します。
自社商品の魅力や使い方、サービスの特長やイメージ、ユーザーの声など動画でアピールできると伝わりやすいですよね。今回はスマートフォン(iPhone)で撮影した動画を動画共有サイト(You Tube)に投稿&公開し、さらに自社(個人)のWordPress(ワードプレス)で制作したサイトやブログ内に貼り付けて見せる方法をご紹介します。
準備1|スマートフォンで撮影した動画を用意する
動画はスマートフォンに付いているカメラで撮影したものを使います。どんな流れか試してみたい方はサンプルで30秒程度の動画を撮影してみてください。
準備2|YouTubeのアカウントを取得
動画共有サイトYouTubeのアカウントを取得し、スマートフォンにはYouTubeのアプリをダウンロードしておきましょう。YouTubeアカウントはGoogleアカウントがあれば自動的に取得*できます。
* YouTubeはGoogle社(傘下)のサービスです。
ここまで準備したら、画像のアップロードとブログにアップするステップへ進めます。
順をおって見てみましょう。
スマホからYouTubeに動画をアップロード&公開
スマートフォンの写真/動画データ内から、公開したい動画を選んでYouTubeにアップロードする手順です。
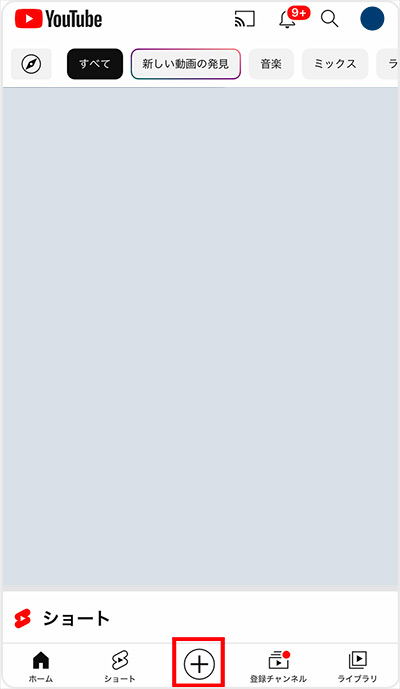
1.YouTubeを開く・動画をアップロード

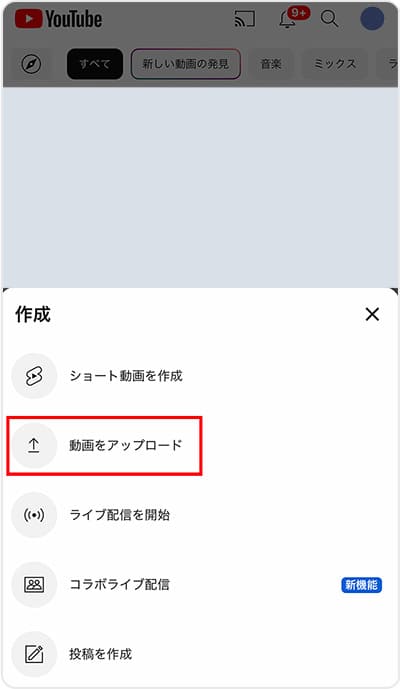
YouTubeアプリを開き、画面下の+ボタンをタップしてください。

次に動画をアップロードをタップ。

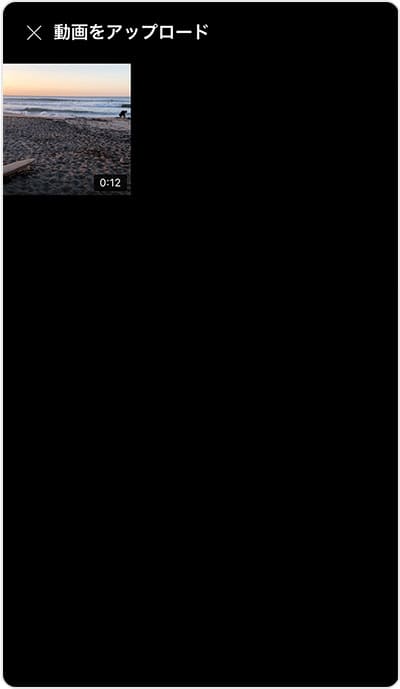
アップロードしたい動画を選択してください。


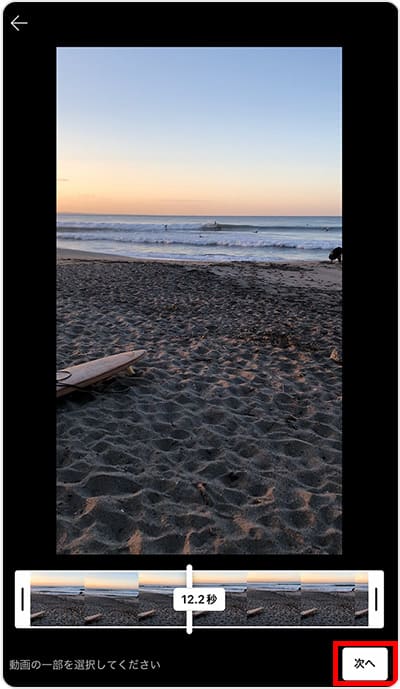
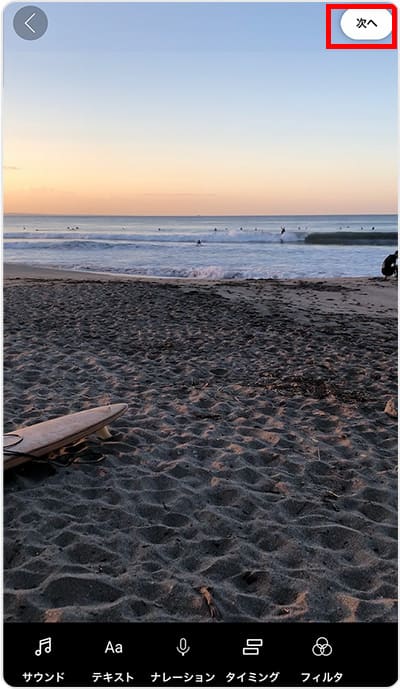
動画の長さを調整したり、サウンド、テキスト、フィルターなどで編集することも可能です。
作業が完了したら「次へ」をタップしてください。

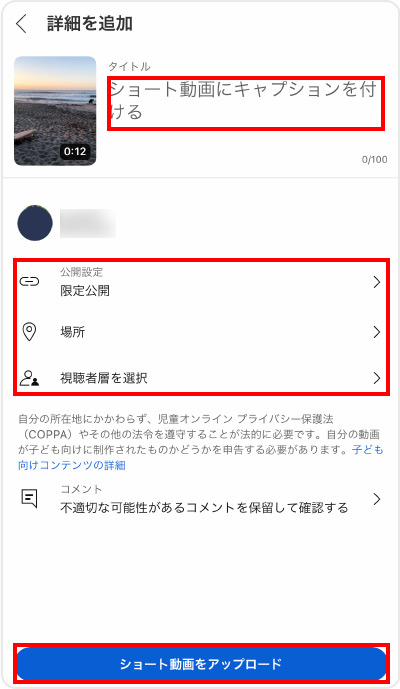
動画タイトル(キャプション)、公開設定、場所、視聴者層、コメント確認などを設定し、「動画をアップロード」ボタンをタップしてください。
これでYouTubeに動画をアップロードする作業は完了です。
2.YouTube動画のコードを取得する


YouTubeの通常画面に戻り、画面下の「ライブラリ」をタップ、「作成した動画」より、先ほどアップロードした動画を選択してください。


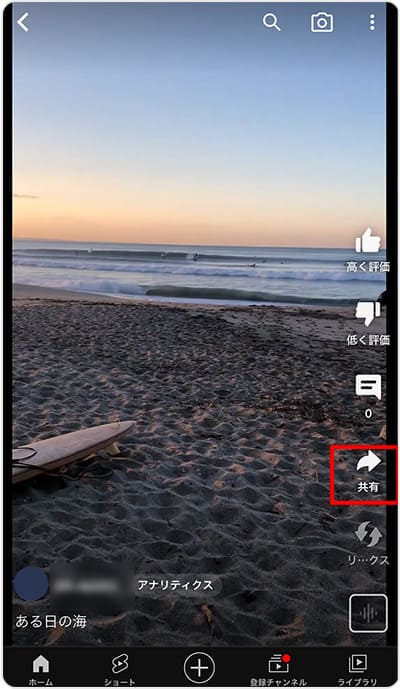
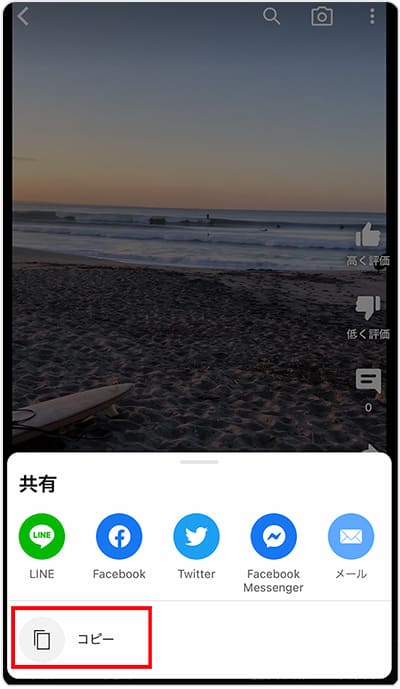
右側にある「共有」をタップ、次に「コピー」をタップし動画のコードを取得します。
3.WordPressのブログに動画を表示させる
先ほど取得したコードをブログの編集画面で、表示したい箇所にペーストして動画を表示させる手順です。


WordPressのブログ編集画面を開き、動画を表示させたい箇所でブロック選択をします。
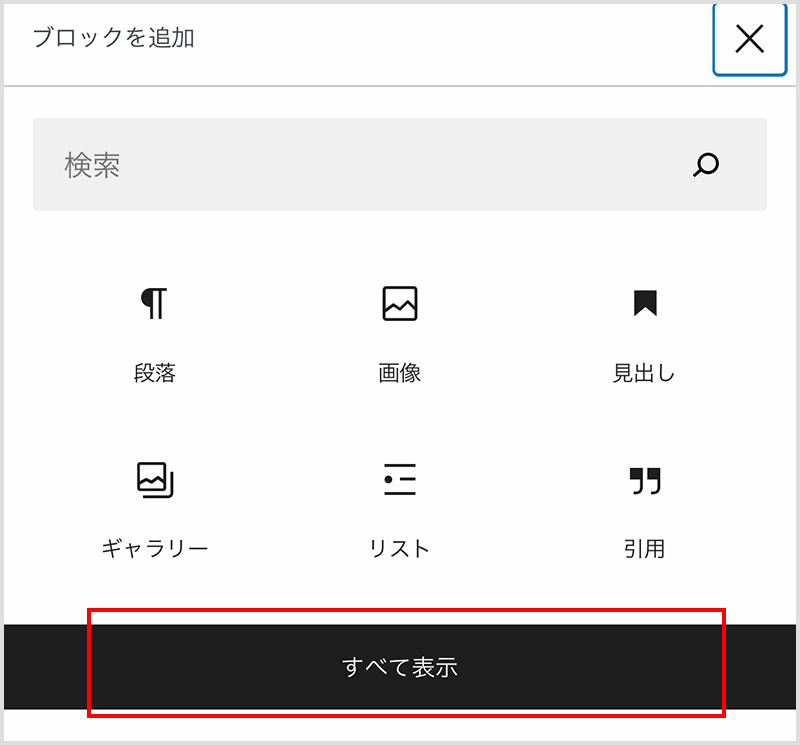
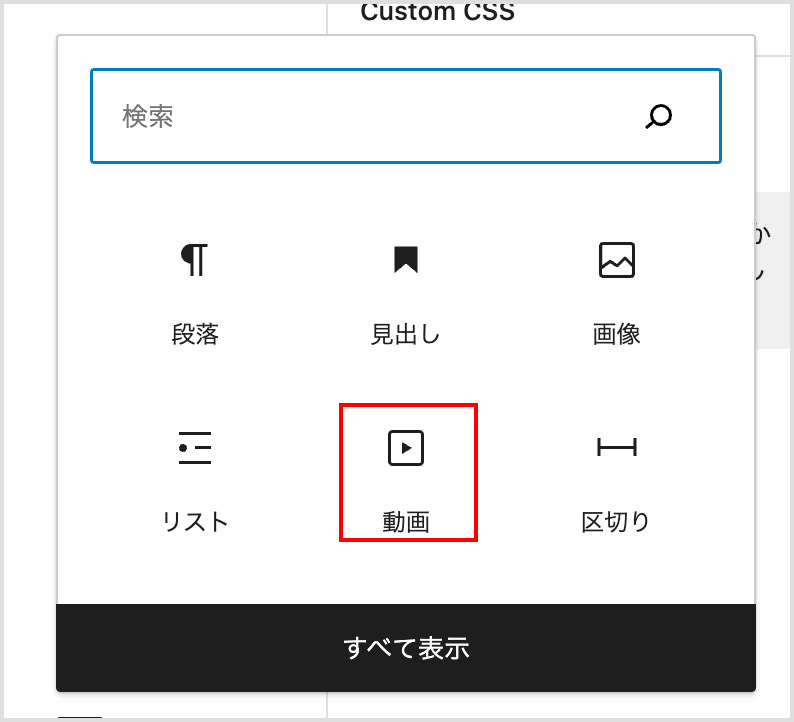
ブロックの種類で「動画」を選択します。「動画」が表示されていない場合は「すべて表示」をクリックしてください。


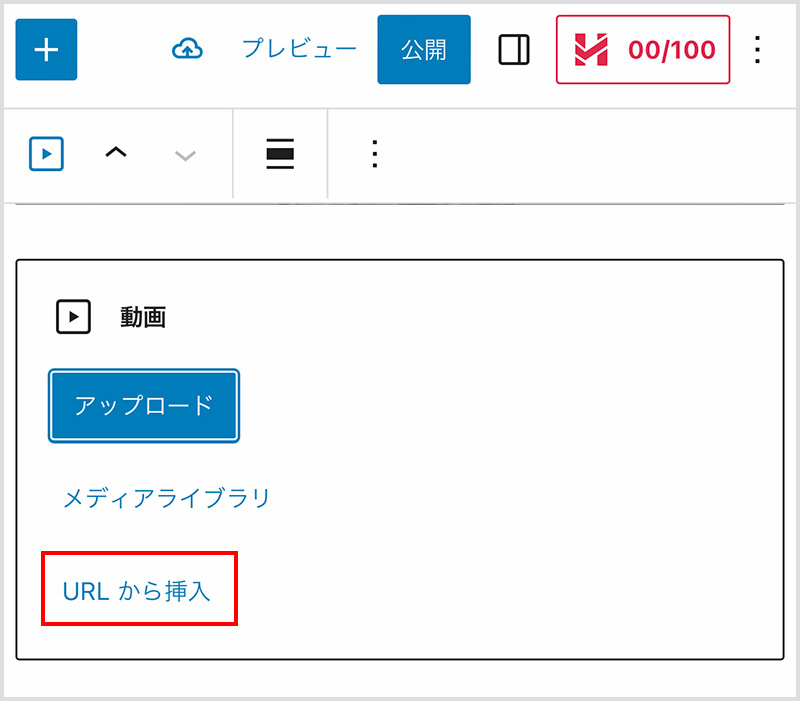
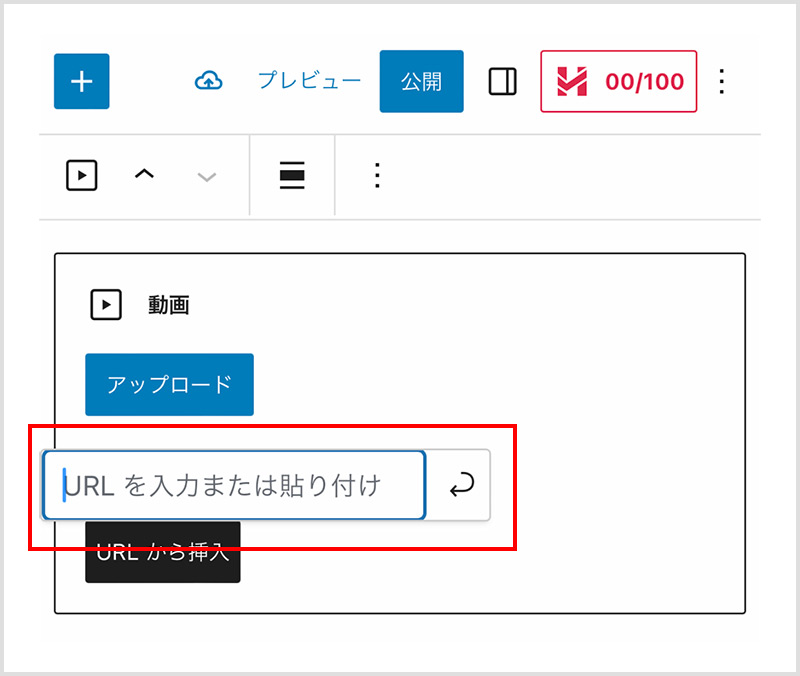
「URLから挿入」を選択し、先ほど取得したコードを貼り付けたら完了です。
こちらが貼り付けた動画になります↓↓
いかがでしょうか?
今はスマホでの動画撮影&アップロードがすごく便利になったので、誰でも簡単に動画が共有できるようになりました。ただ著作権や肖像権侵害などルールを無視して公開してしまうと、注意、または削除されたりもしますので、まずはYouTubeの規約をしっかり把握しておきましょう。ルールを守って、楽しく効果的に動画をお使いください。