「ホームページのトップページって、どう作ればいいのかわからない」という悩みを持つ人も多いのではないでしょうか。
トップページはウェブサイトの顔とも言える重要なページであり、訪問者が最初に目にする場所でもあります。トップページの出来次第でお客様の印象が大きく変わり、集客にも影響します。
そのため、魅力的かつ使いやすいデザインを採用し、訪問者に興味を持ってもらい、コンバージョンに繋げることが必要不可欠です。本記事では、トップページを作る際のポイントを紹介し、効果的なトップページの作り方について解説します。
トップページの役割とは
ホームページのトップページは、ウェブサイトの最も重要なページの1つであり、多くの役割を持っています。その主な役割を5つご紹介します。
1.企業やサービスのイメージ形成:
ホームページのトップページは、訪問者に最初にアピールする場所であり、会社やサービスのブランドイメージを形成するために重要です。見た目やコンテンツが企業やサービスのイメージを伝え、訪問者に印象を与えます。
2.訪問者の関心を引き、興味を持ってもらう:
トップページは訪問者が最初に目にする場所であり、彼らの関心を引き、興味を持たせることが重要です。見やすく、わかりやすいデザインやコンテンツを提供することで、訪問者を引きつけることができます。
3.必要としている情報へスムーズに案内する:
トップページは訪問者が情報を探すための入り口でもあります。必要な情報にすばやくアクセスできるよう、直感的なナビゲーションや検索機能を提供することが求められます。
4.検索エンジンでの上位表示を狙ったSEO対策:
トップページは検索エンジンの検索結果でも最初に表示されることが多いため、SEO対策が重要です。適切なキーワードの使用や、コンテンツの質、リンクの質など、SEOに対応したコンテンツを作成する必要があります。
5.ユーザーの信頼感を得る:
トップページは企業やサービスの信頼性を判断する上で重要な役割を果たしています。安心感を与えるコンテンツやデザイン、適切な情報提供などを行うことで、訪問者の信頼感を得ることができます。

トップページでやってはいけないこと
ホームページのトップページを作成する際に、やってはいけないことがいくつかあります。その一例をご紹介します。
1.過剰な広告の掲載
トップページに多数の広告を掲載することは、訪問者に不快感を与える可能性があります。
2.要素の詰め込み
トップページに過剰な情報を詰め込みすぎることは、訪問者に混乱を与え、ページの読み込み速度を遅くすることがあります。
3.過剰な装飾やデザインを採用する
トップページのデザインに過剰な装飾を採用すると、訪問者が混乱してしまう可能性があります。シンプルかつ分かりやすいデザインを採用することが重要です。
4.自動音声や音楽の再生
自動的に音声や音楽が再生されると、訪問者に迷惑をかけることがあります。訪問者が静かな場所にいる場合や、音声や音楽が好みでない場合は特に不快感を与える可能性があります。
5.長い文章や難解な言葉の使用
トップページに長い文章や難解な言葉を使用することは、訪問者がページから離脱する原因となる可能性があります。簡潔で明確な文章を使用することが重要です。
6.読みにくいフォントや配色の使用
読みにくいフォントや配色を使用すると、訪問者がページを読み辛く感じることがあります。また、視力に問題のある人にとっては、読みにくいフォントや配色は特に問題となります。
7.過剰なアニメーションや動画の使用
トップページに過剰なアニメーションや動画を使用することは、訪問者の視線を引きつけることができますが、過剰な使用は訪問者に不快感を与え、ページの読み込み速度を遅くすることがあります。また、アニメーションや動画がページの内容を隠すことがあるため、注意が必要です。
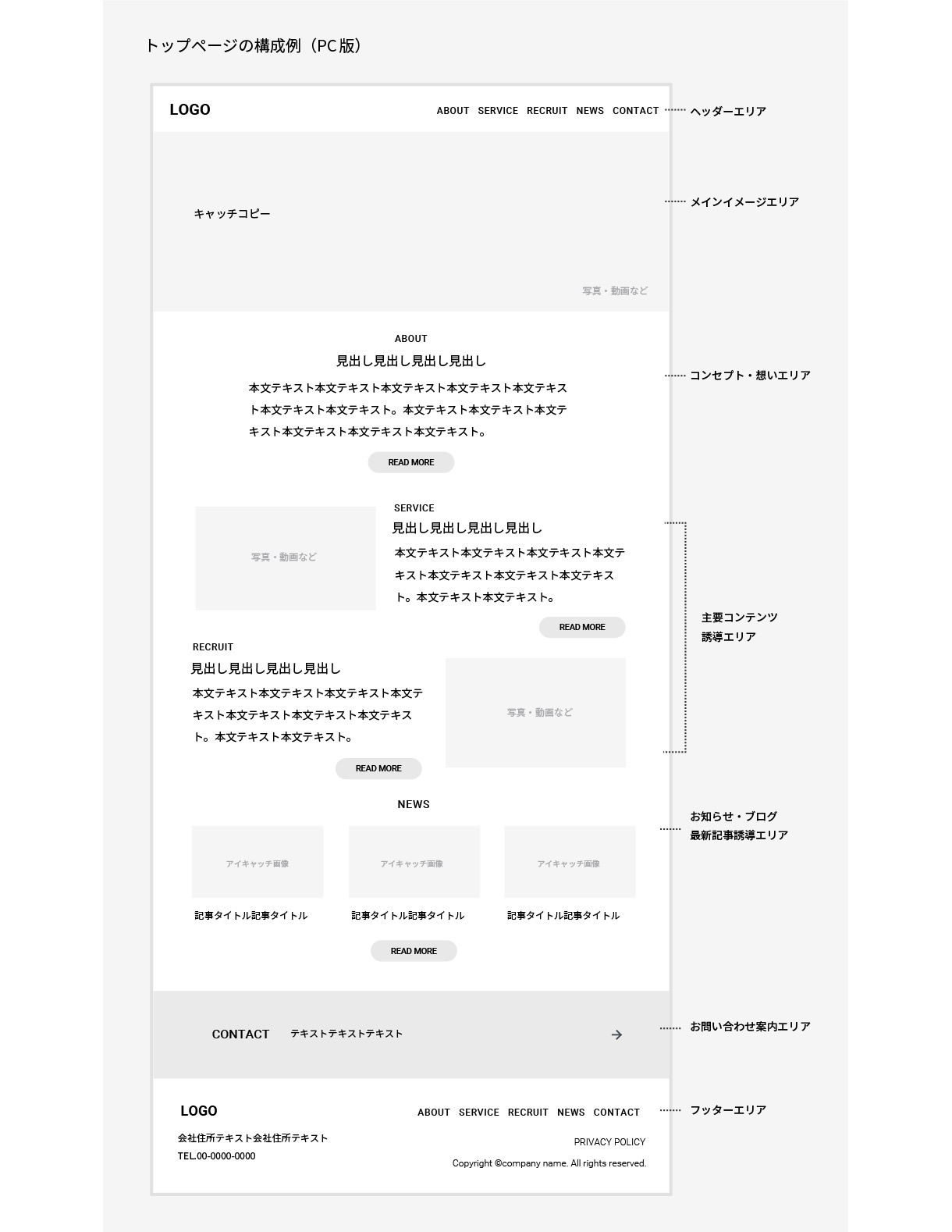
トップページの構成例と載せるべき内容
ここでは、トップページの一般的な構成例を解説します。
このような構成で、訪問者が提供している商品やサービスの特徴や強み、運営者について、簡単に直感的に理解できるようにしましょう。また、ユーザビリティやアクセシビリティに配慮し、使いやすいデザインにしましょう。

ヘッダー
ヘッダーはトップページの上部に配置され、ロゴやメニュー、検索バーなどが含まれます。これらはユーザーがサイト内をスムーズに移動するためのナビゲーション要素です。
メインビジュアルエリア
メインビジュアルは、目を引く画像や動画を大きく表示させることが多いです。一般的にキャッチコピーを追加して訴求力を高めます。
コンセプト・想いエリア
会社やサービスの概要や、コンセプト・想いなどを掲載します。ただ自社のアピールをするだけではユーザーの興味・共感を得られません。
なぜ、そのサービスを提供しているのか、だれのために何をしたいのか、簡潔にコンセプトや想いを伝えましょう。
各コンテンツへの誘導エリア
主要なコンテンツの概要紹介をして、「詳細を見る」などのリンクでそのページへ誘導します。
誘導エリアには、タイトルやアイキャッチ画像、説明文を用意しましょう。タイトルは簡潔でわかりやすく、アイキャッチ画像や説明文はコンテンツの魅力を伝えるように工夫しましょう。
お知らせ・ブログ情報エリア
お知らせは、ユーザーがサイトで行動する際に役立つ情報を提供します。例えば、営業時間の変更、休日のお知らせ、サイト内のアップデート情報などが含まれます。
ブログをサイト内で運用している場合は、最新の記事のタイトルなどを表示してユーザーの興味を喚起しましょう。
お問い合わせ案内エリア
ユーザーがお問い合わせフォームを入力できる場所を用意してください。また、問い合わせに対する回答時間を明確に示すことで、ユーザーの信頼度を高めることができます。
フッターエリア
サイトの著作権表示や、サイト内リンク、SNSへのリンクなどが表示されます。
トップページの離脱率を下げるためのポイント
ユーザーは、ホームページを訪問しても、一瞬で判断して離脱することもあります。以下は、離脱率を下げるためのポイントです。
1.目的を明確にする
トップページを作る前に、どのような目的を持っているのかを明確にしましょう。企業やサービスのイメージ形成、商品の販売促進、情報提供など、目的に応じてコンテンツやデザインを考えることが大切です。
2.シンプルでわかりやすいデザインにする
トップページは、訪問者が最初に目にする場所です。シンプルでわかりやすいデザインにすることで、訪問者に親しみやすくアクセスしやすいサイトになります。
3.メインビジュアルを作成する
トップページには、一目で訴求力のあるメインビジュアルを配置することが大切です。訪問者がサイトに滞在し、興味を持つきっかけとなるためにも、魅力的なビジュアルを作成することが必要です。
4.ナビゲーションをわかりやすく配置する
トップページには、サイト内の情報にスムーズにアクセスできるナビゲーションを配置することが必要です。わかりやすく、ユーザーが求める情報にスムーズにたどり着けるように工夫しましょう。
5.コンテンツを充実させる
トップページには、企業やサービスの特徴や魅力を伝えるコンテンツを充実させることが必要です。訪問者に対して、興味を持ってもらえる情報を提供することで、サイトに滞在してもらうことができます。
6.アクションを促すボタンを設置する
トップページには、アクションを促すボタンを設置することが大切です。商品の購入や問い合わせなど、訪問者が求めるアクションをスムーズに実行できるように、ボタンを目立
7.ページの表示速度に注意する
トップページの表示速度が遅いと、ユーザーは不快な思いをするだけでなく、ページを離脱する可能性も高くなります。そのため、ページの表示速度を向上させるためには、画像や動画などのコンテンツの最適化などを行い、スムーズなページ表示を実現することが重要です。
まとめ
トップページは、企業や商品・サービスのイメージを構築する重要なページです。しかし、「会社情報」や「サービス案内」などのページに比べると、何をどう掲載すべきなのか、考えるのが難しい….。
まずは主なトップページの役割として「会社・サービスの紹介」「各コンテンツへの誘導」「最新情報の提供」を考慮して、わかりやすく、使いやすいトップページには何が必要かを考え、構成を考えましょう。
ホームページの顔として、トップページがしっかりしているとユーザーに良い印象を与え、ブランディングにもつながります。FEEL DESIGNでは、しっかり集客できる素敵なホームページ制作をお手伝いさせていただきます。