※この記事は2023年9月8日に投稿した記事をもとに最新の情報を収集し、一部リライトいたしました。
筆者は、WEB制作歴20年以上のデザイナー兼、ディレクターです。仕事柄、これまで様々な企業のホワイトペーパーや資料に触れてきました。ホワイトペーパーのダウンロード率を向上させることは重要ですが、同じくらい大切なのはホワイトペーパーを実際に読んでもらい、理解してもらうこと。
実は今回、アドビさんの「みんなの資料作成」という企画に参加させていただくことになりました。
デザイナーの視点から、読みやすく伝わるホワイトペーパーのデザインポイントをシェアします。情報を的確に表現したデザインを通じて、効果的なコミュニケーションを実現しましょう。
なお、記事後半で紹介しているデザインのポイントは、ホワイトペーパー作成はもちろん、プレゼン資料や営業資料といった一般的な資料作成でもお役立ていただけます。

「伝わりやすい資料作成のポイントを知りたい」という方にもオススメの内容となっているので、ぜひ参考にしていただけるとうれしいです。
INDEX
ホワイトペーパーとは?
ホワイトペーパーとは、企業が見込み客に向けて提供する、商品やサービスについての有益な情報が掲載されている資料のことです。
あなたは、企業のWEBサイトから資料をダウンロードしようとしたとき、事前にメールアドレスや名前など、個人情報の入力を求められた経験はないでしょうか?
必要情報を入力した後にダウンロードできる資料、それがホワイトペーパーです。
企業がホワイトペーパーを導入するメリット
ホワイトペーパーは、見込み客に対して情報を分かりやすく提供し、受注前の信頼関係を築きやすくする、優れたツールです。ここでは、企業がホワイトペーパーを導入する主なメリットを3つご紹介します。
1.自社商品に関心が高い「優良見込み客」の情報を集められる
ホワイトペーパーは企業が見込み客に対して無料で提供する資料です。
その代わりに、ダウンロードの際は、見込み客の名前やメールアドレスのような情報を提供してもらうことが一般的です。これによって、企業は興味を持ってくれる人たちの連絡先情報を収集することができます。
2.見込み客との良好な関係性を構築しやすくなり「成約率がアップ」する
ホワイトペーパーは見込み客に対して役立つ情報を提供するため、見込み客は企業に対して好感を持ってくれる可能性が高くなります。この感情を活かして、企業は見込み客との良好な関係をスタートさせることができます。
この後、「メルマガを送る」「電話で商品の案内をする」など、コミュニケーションの機会を増やすことで、少しずつ購買意欲を刺激し、見込み客から顧客へとつながる可能性を高めることができます。
3.一度作成すれば様々な場面で活用可能な「企業資産」になる
一度資料を作ってしまえば、ホワイトペーパーは「企業資産」としてほぼ永続的に活用できます。
たとえば、WEBサイトやLP(ランディングページ)にダウンロードの導線を作ったり、SNSで部分的に公開したりと、ホワイトペーパーはさまざまな媒体で提供したり活用することができます。
自社の「資産」として活用し続けられるため、中長期的な利益向上につながります。
ホワイトペーパーにデザインが必要な理由
ホワイトペーパーを通じて、見込み客に有益な情報を提供しても、必ず商談につながるわけではありません。
ホワイトペーパーを本当に有益だと感じてもらい、手元にずっと置いてもらうには、「デザイン」によって情報を見やすく整理したり、その企業らしさを伝えられているかが重要です。
ここでは、ホワイトペーパーに「デザイン」が必要な主な理由を3つご紹介します。
1.見込み客を集めやすくなる
情報が溢れている中、ユーザーは読みたいコンテンツとそうでないコンテンツを自然に区別しています。ユーザーに「読んでみたい」「興味が湧く」という印象を持ってもらうことが、ダウンロードにつながり、見込み客の収集に大きく寄与します。
2.有益な資料として保存してもらいやすくなる
見やすく整理されたデザインは、ユーザーが内容を迅速に理解しやすくなります。また、目を引くグラフィック要素を使用することで、ホワイトペーパーの視覚的な魅力が向上します。これにより、ユーザーが興味を持ち、内容に深く没頭してくれる可能性が高まります。
3.ブランディングを強化し、見込み客との関係性を構築しやすくなる
ホワイトペーパーのデザインは企業やサービスのブランドを体験してもらう機会でもあります。一貫性のあるデザインは、企業のプロフィールを強調し、ユーザーにブランドを認知してもらいやすくなります。
また、信頼や興味・関心を得ることでその後の関係性も構築しやすくなります。
ホワイトペーパーの構成
ここからはデザインのポイントの紹介です。
ホワイトペーパーは大きく分けると以下の構成で制作され、それぞれデザインのポイントも異なります。
・表紙
・目次
・本題(課題整理・解決策・サービス紹介)
・オファーページ(会社概要・問い合わせ誘導)
それぞれサンプルを交えてデザインのポイントを解説しますので、ぜひ参考にしてみてください。
表紙デザインのポイント
表紙は、ホワイトペーパーでどのような内容を扱っているのかが一目でわかるようにすることが重要です。
そのためには、以下の4つの要素を入れましょう。
・タイトル
・副題
・ロゴ
・イメージ画像(写真やイラスト)
これらの要素を、視覚的なバランスと統一感を大切にしながら配置しましょう。
具体的には、色のトーンを合わせる、シンプルなレイアウト、読みやすい文字サイズ、内容に合った画像を意識してデザインしましょう。
実際にそのポイントを意識してデザインしたのが、以下のサンプル画像です。

ホワイトペーパーの中身がイメージできないと、中身を読むメリットがわからないので、ダウンロードしてもらえません。
ホワイトペーパーの内容だけでなく、「簡単に理解できる」「情報が充実している」といった印象がしっかり伝わるような表紙にすることで、ダウンロードしてもらいやすくなります。
そのため、まずはホワイトペーパーの中身が想像しやすいように表紙をしっかりデザインしましょう。
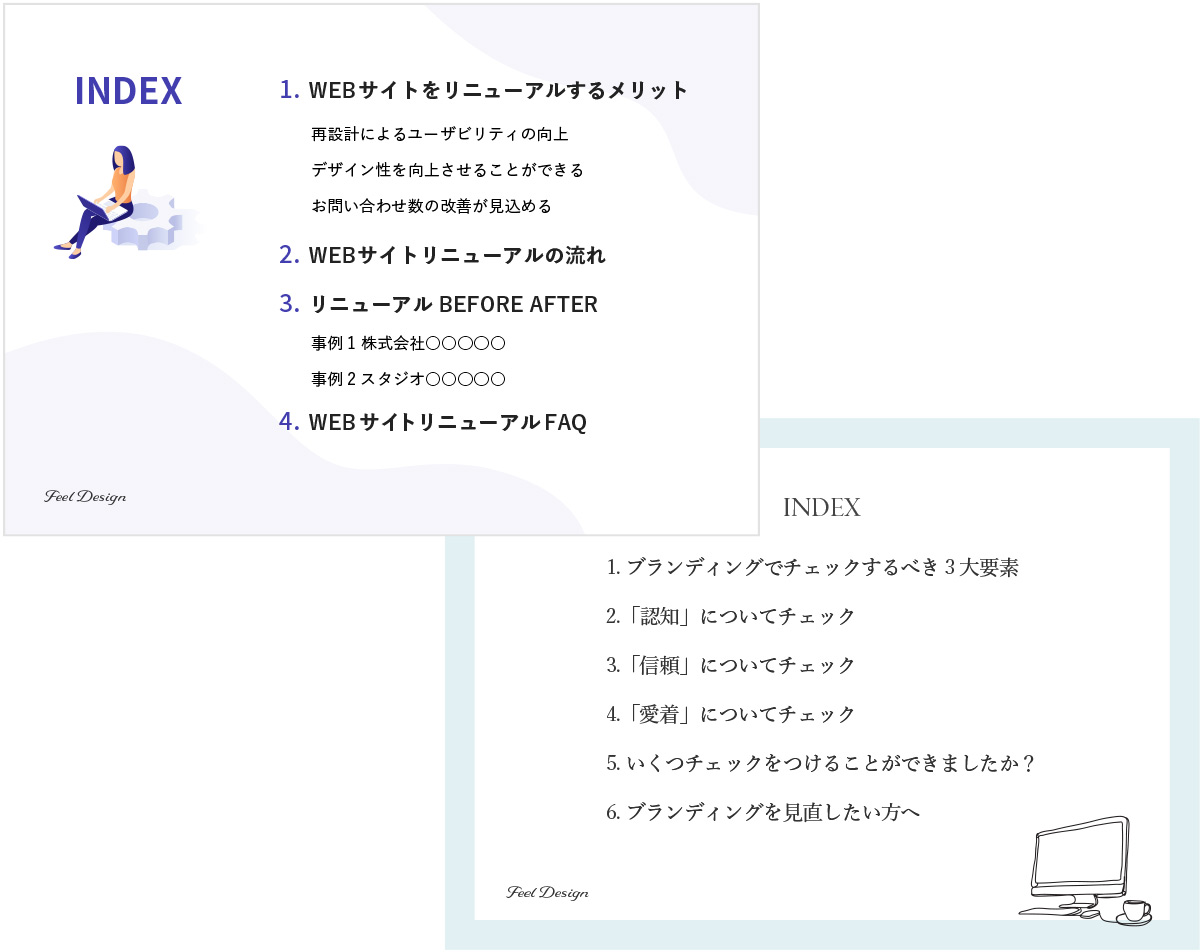
目次のデザインのポイント
目次のデザインは、表紙との一貫性を持たせて印象を連動させることが大切です。具体的には、色のトーン、扱っているモチーフ、フォントなどを合わせてください。
各見出しは魅力的で興味を引くように工夫することで、読者がコンテンツへの期待を高める役割を果たします。資料の全体像がわかるよう、見出しの階層を整理することで、ユーザーが自分に必要な情報を見つけやすくなります。

本題/オファーページのデザインのポイント
本題ページはホワイトペーパーのメイン部分です。また、オファーページも見込み客を次のアクションにつなげる重要なページです。
そのため、わかりやすくかつ魅力的なデザインを追求しましょう。デザインがリッチであり、かつ情報もわかりやすく整理されていれば、ユーザーの企業やサービスに対する興味や信頼感が高まります。
それでは、ここから具体的なデザインのポイントをご紹介します。
徹底して情報を絞る
ユーザーに分かりやすく伝えるためには、情報量をできる限り絞って、シンプルにすることが大切です。以下の点に気を付けてページ作成を進めてみましょう。
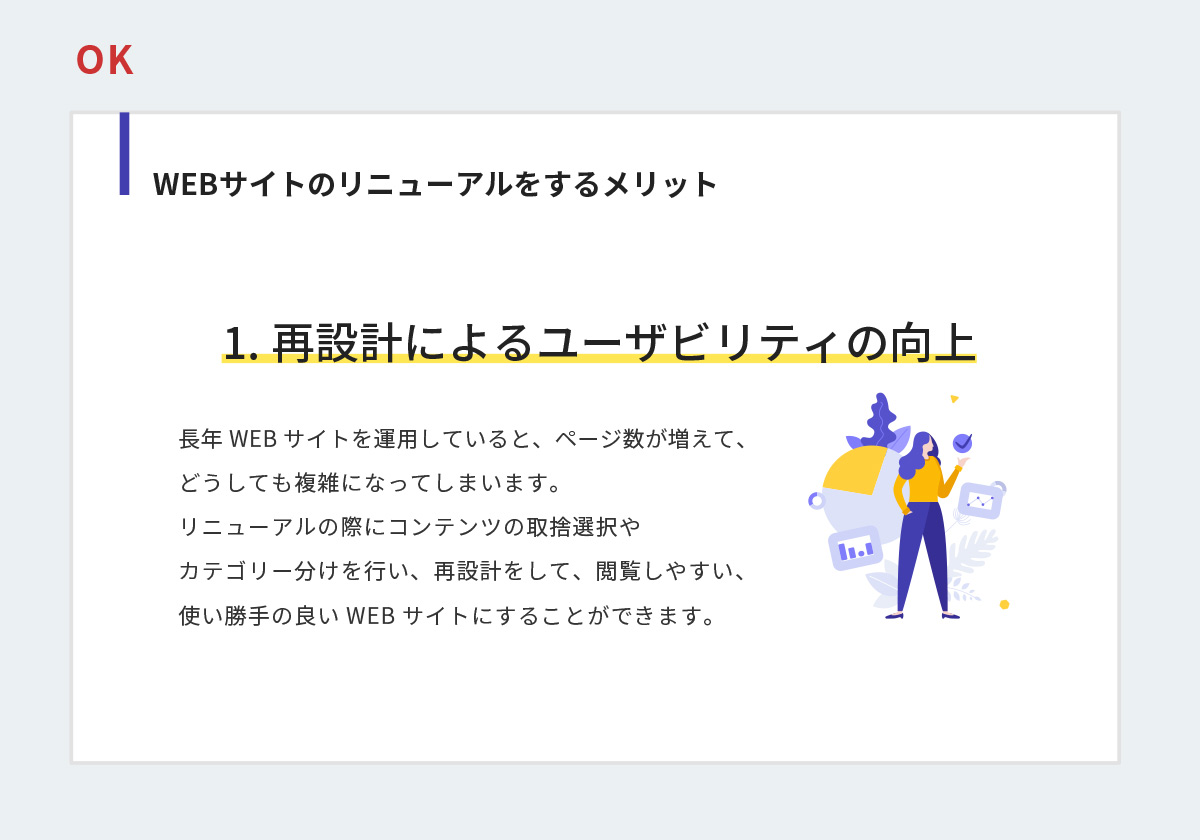
・1ページ、1メッセージ
1ページで1つのメッセージだけを伝えるようにすることで、読者がどの情報が重要なのかを理解でき、記憶に残りやすくなります。


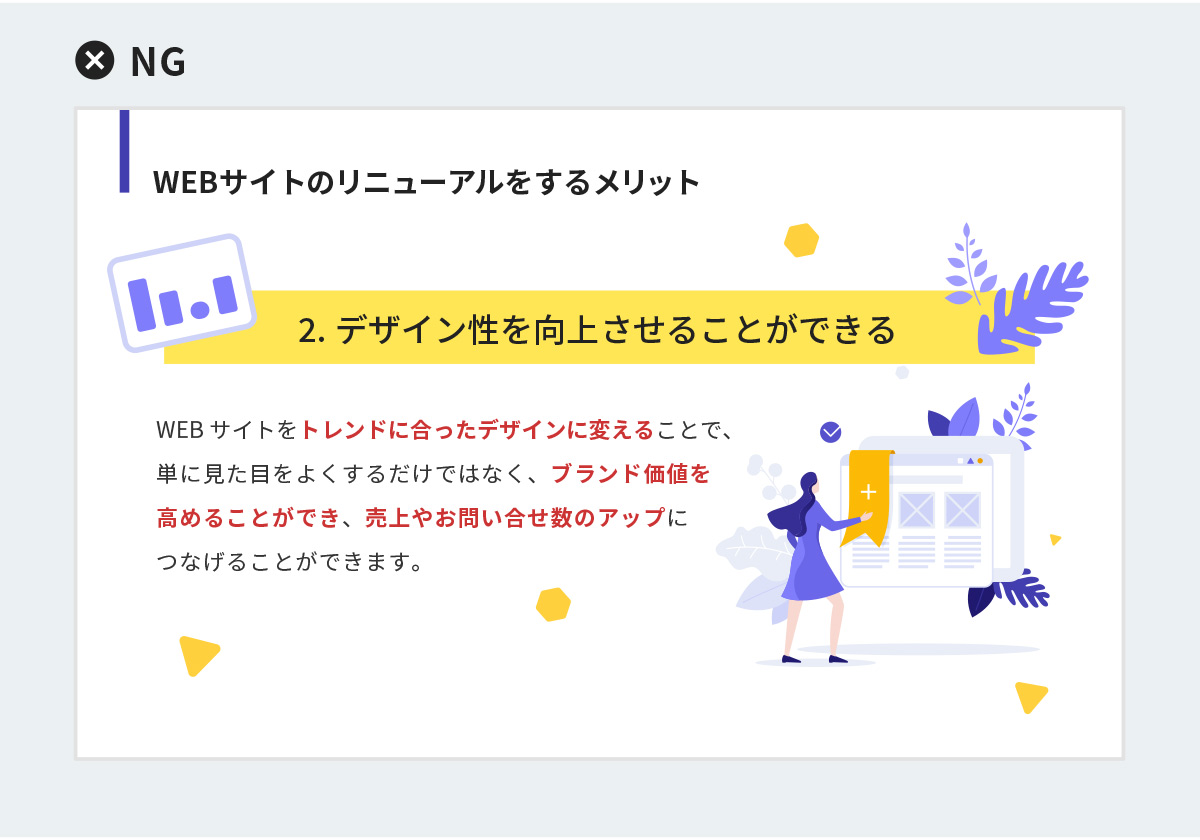
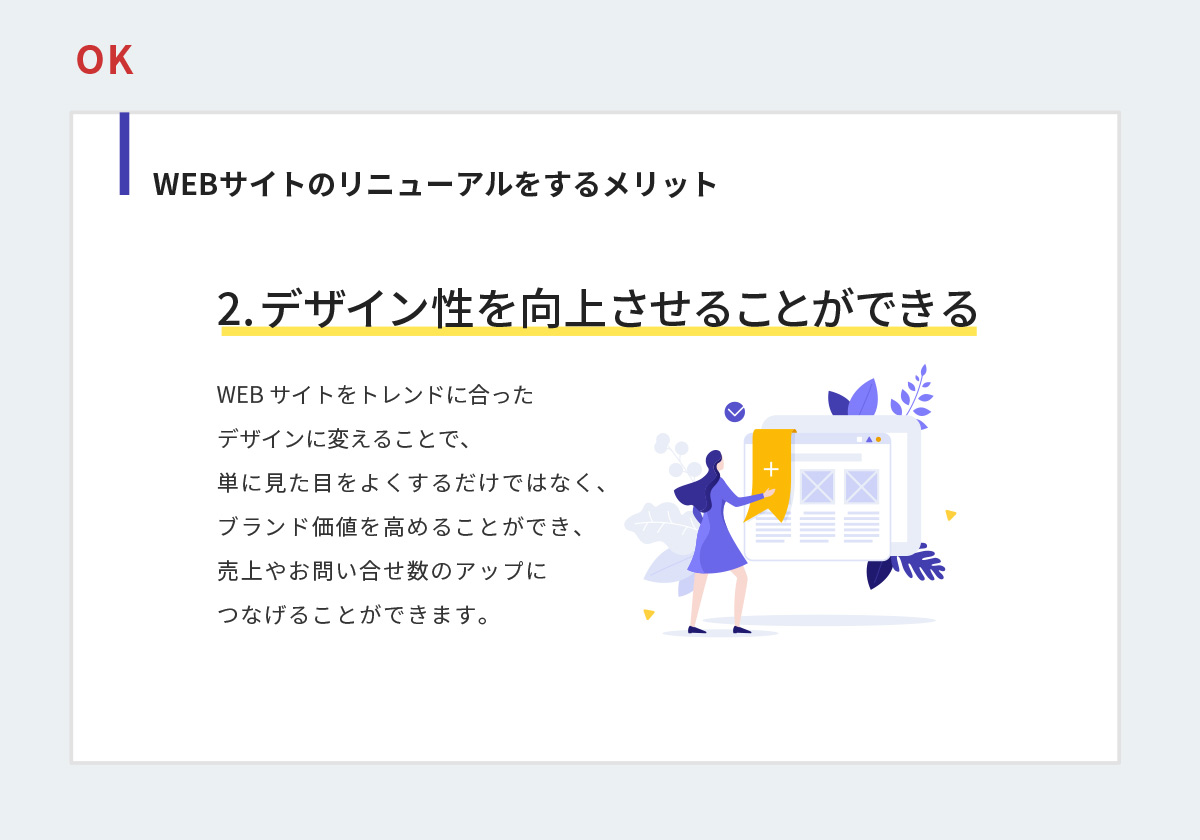
・不要な装飾は避ける
強調部分やイラストや模様が多く配置されていると伝えたいことが分かりづらいページになってしまいます。余計な装飾を省くことで、情報がシンプルに伝わり、読者の注意が本質的なメッセージに向けられます。


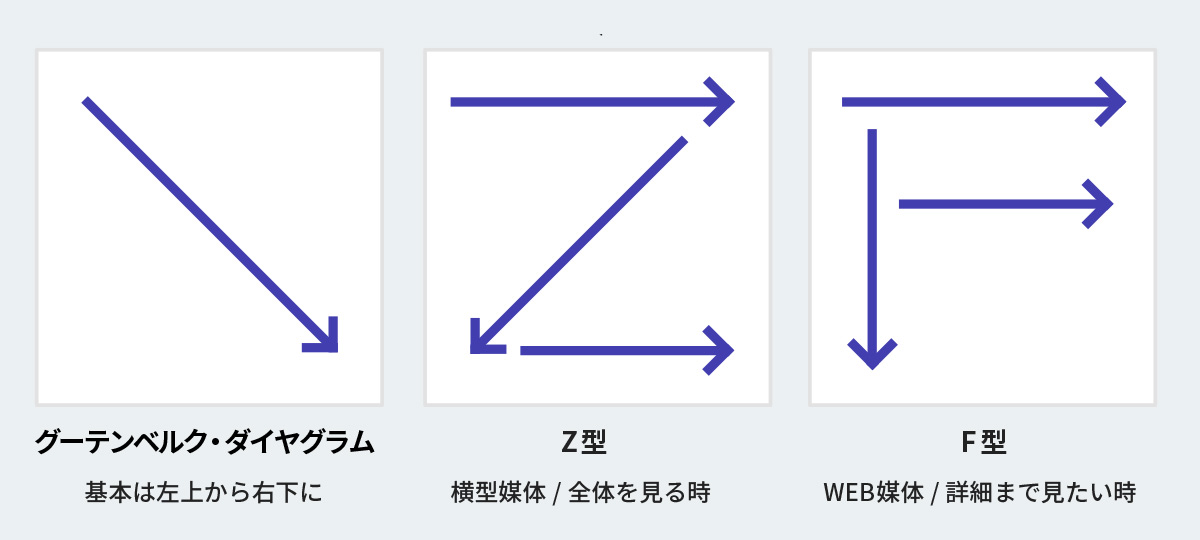
惹きつける配置のポイント
ひとの視線の動きは「左上から右下」に流れる習性があります。主な動きは3パターンとなっており、この流れを意識して要素を配置することで分かりやすいページを作ることができます。

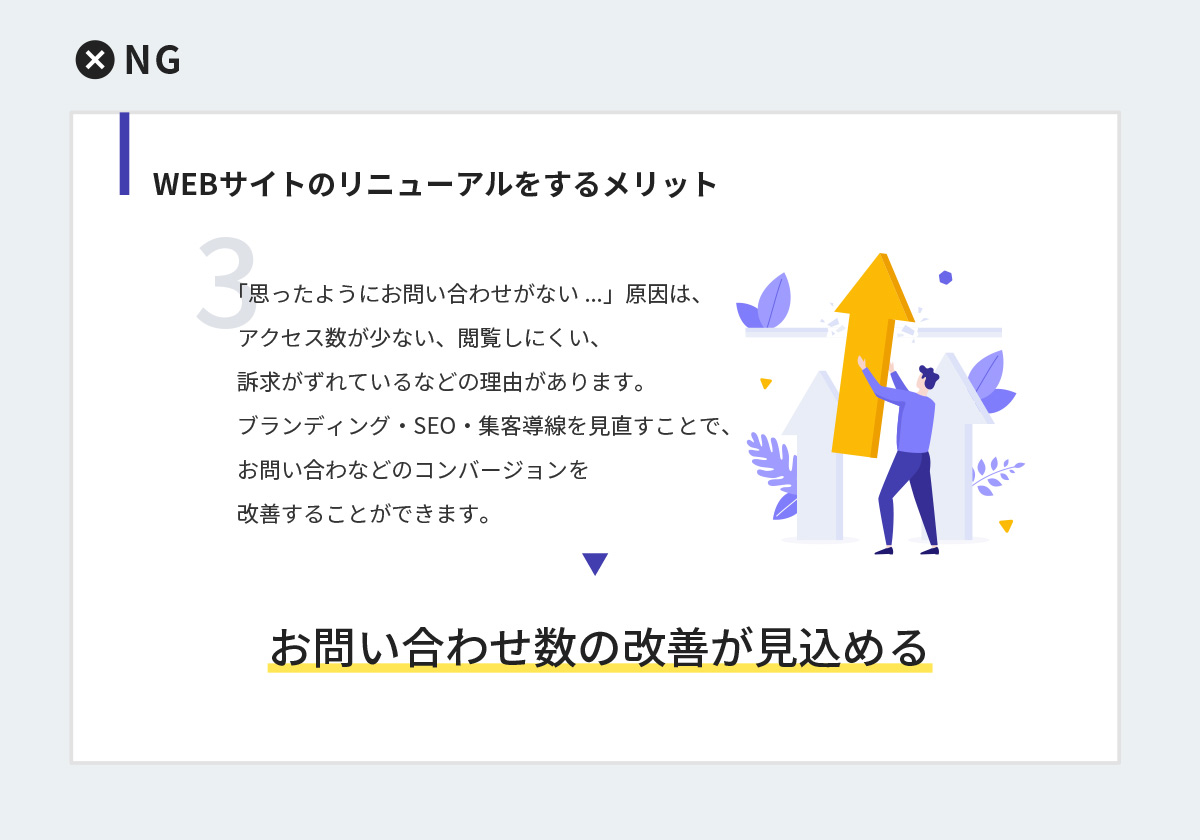
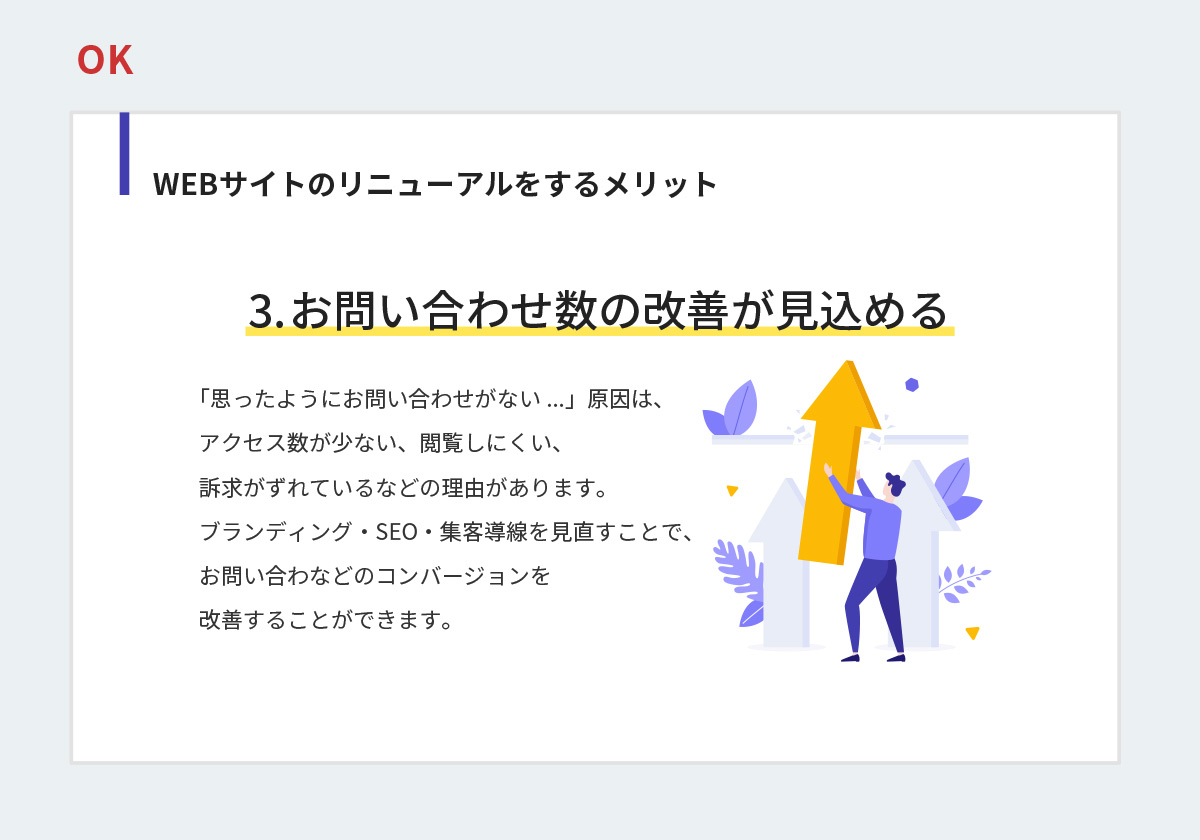
・重要なこと、概要は上
重要な情報を上に配置することで、読者は最初から肝心なポイントに注目できます。読者が最初に目にする内容が重要な情報であれば、興味を引きやすく、重要なことを伝えやすくなります。


・時系列は「左から右」「上から下」へ
人は、時の流れや順序は「左→右」「上→下」で並んでいるものと直感的に把握します。ですので作業の手順やBEFORE・AFTERを表現する際は左に過去の事柄を配置することで分かりやすくなります。

徹底して揃える
見やすくするためには、配置や図の大きさを徹底して揃えることも重要です。
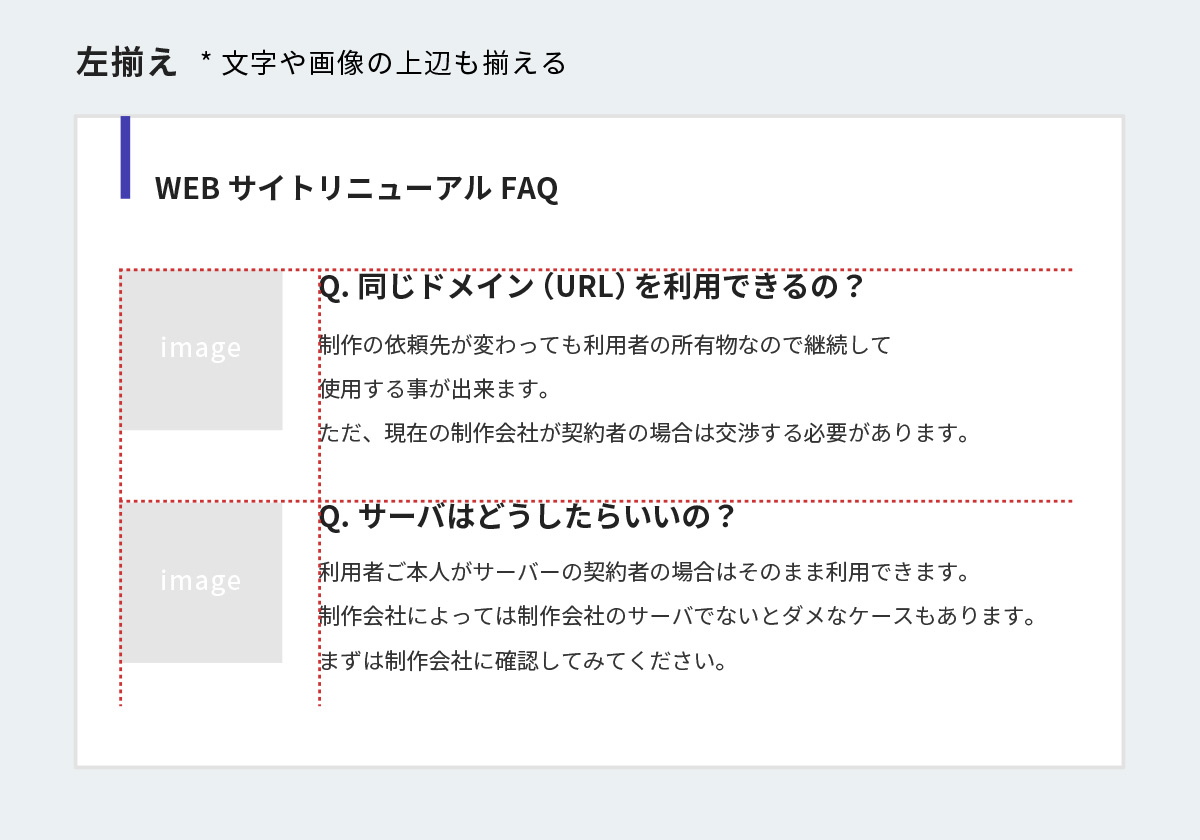
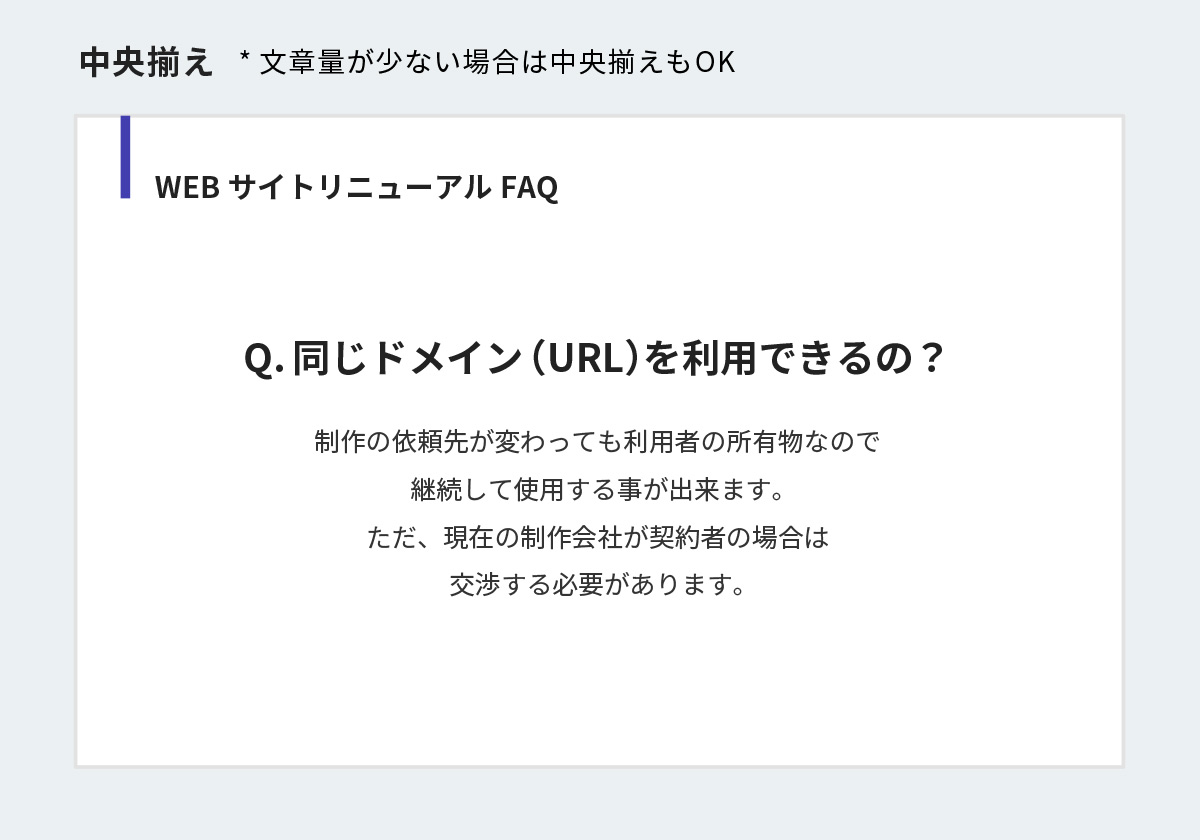
・左揃えにする/中央揃えでもOK
左揃えは情報をスムーズに読み進められ、中央揃えは重要なポイントを強調することができます。


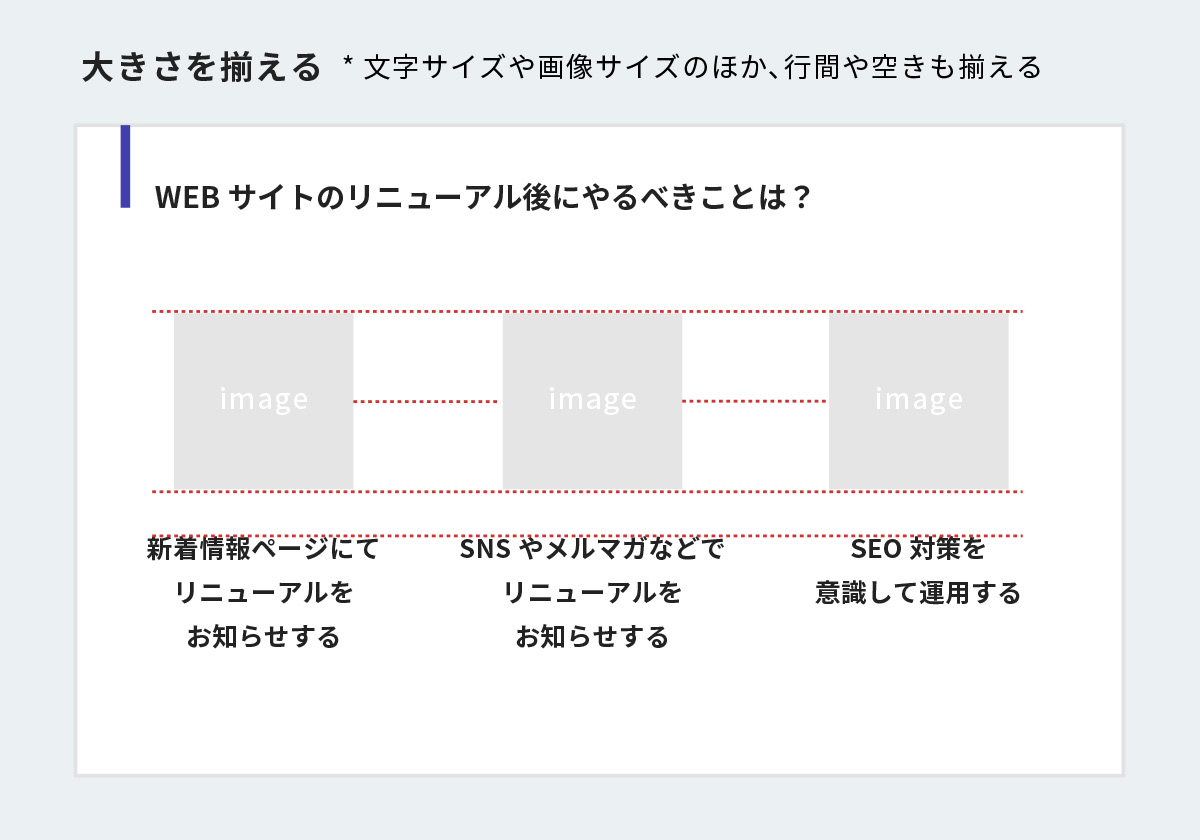
・大きさを揃える
あわせて図の大きさも綺麗に揃えることで、情報の整理と視覚的な統一感をもたらし、読みやすさとプロフェッショナル性を向上させます。ユーザーは情報を追いやすくなり、資料やデザインに対する信頼性が高まります。

文章を読みやすくする
文章を読みやすくするために以下を意識してデザインすることで、伝わりやすい&魅力的なページを作成することができます。
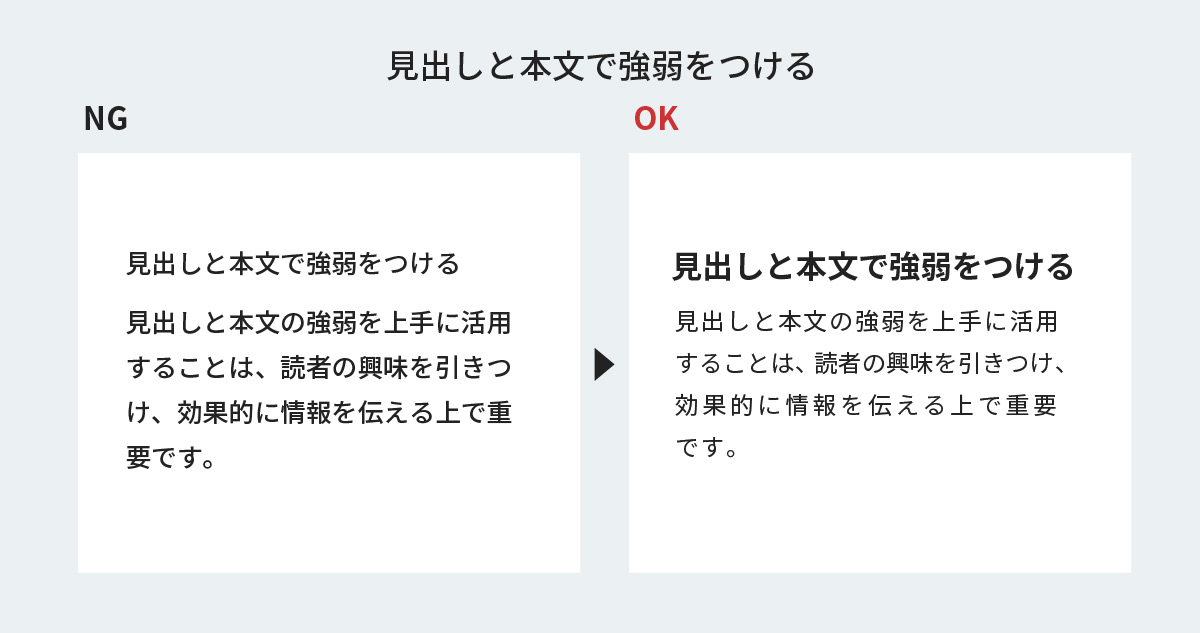
・見出しと本文で強弱をつける
見出しの文字サイズを本文より大きめにして、強弱をつけることで、いわゆる斜め読みをする、見出ししか読まないユーザーにも関心をもってもらえる可能性が高まります。見出しは要点や重要ポイントを簡潔に示し、本文で詳細を提供することで、情報の整理と理解促進につながります。

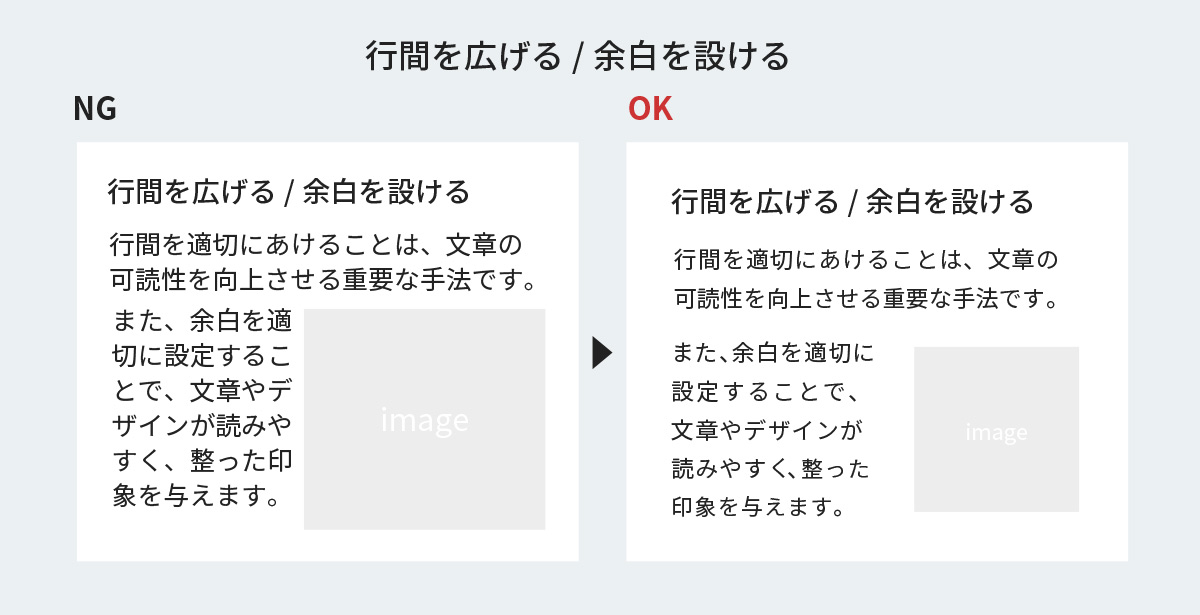
・行間を広げる/余白を設ける
テキストや各要素の間に適切なスペースを設けることで、読みやすさが向上します。情報が混在せず配置され、デザインがすっきりと見えるようになります。

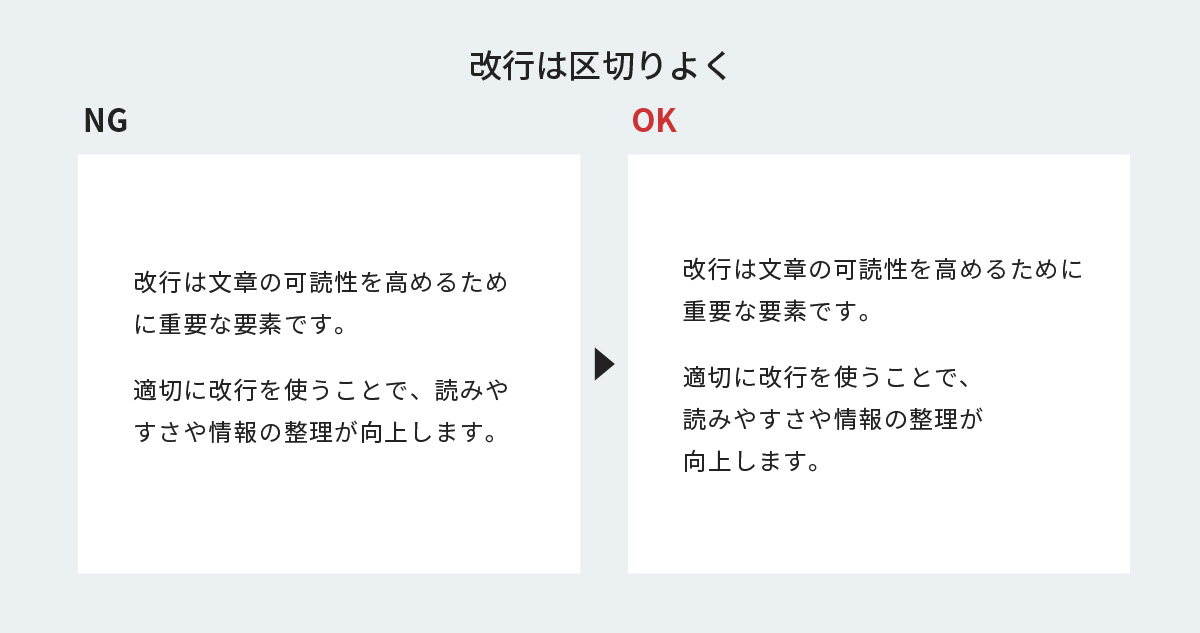
・改行は区切りよく
単語の途中で改行しない、句点や読点で改行するなど、適切な場所に改行を入れることでぐっと読みやすい文章になります。細かい作業ではありますが、改行位置に配慮しながら作成しましょう。

グラフや表を工夫する
文章以外にもよく使うグラフや表のデザインもひと工夫で、見やすく、さらにスタイリッシュになります。
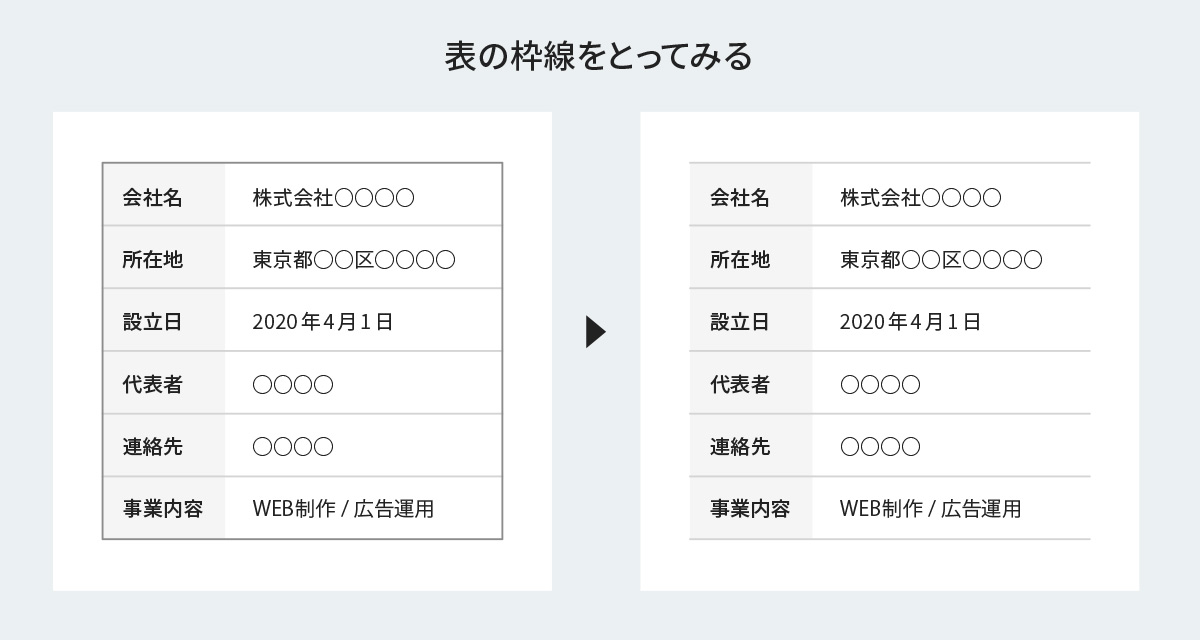
・表の外枠線をとってみる
表の外枠があると営業資料の印象が強くなりますが、外枠を取るだけでスタイリッシュな表になります。

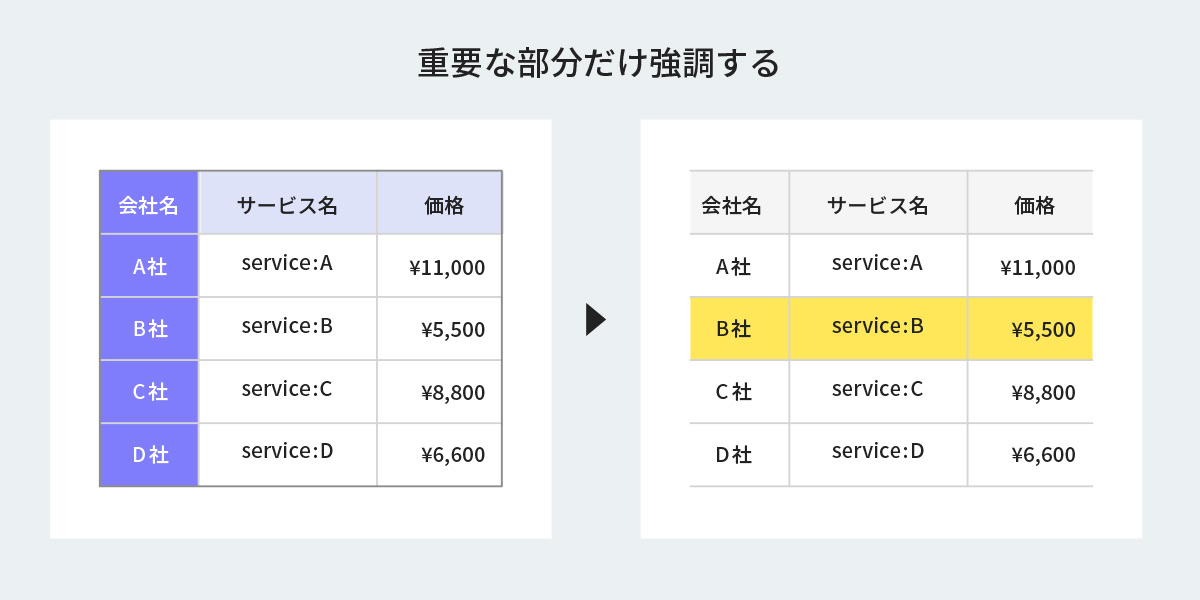
・重要な部分だけ色をつけて強調する
注目して欲しい情報だけに色をつけることで、ユーザーが重要なポイントを素早く把握できるようにします。また、見た目がすっきりとした印象になります。

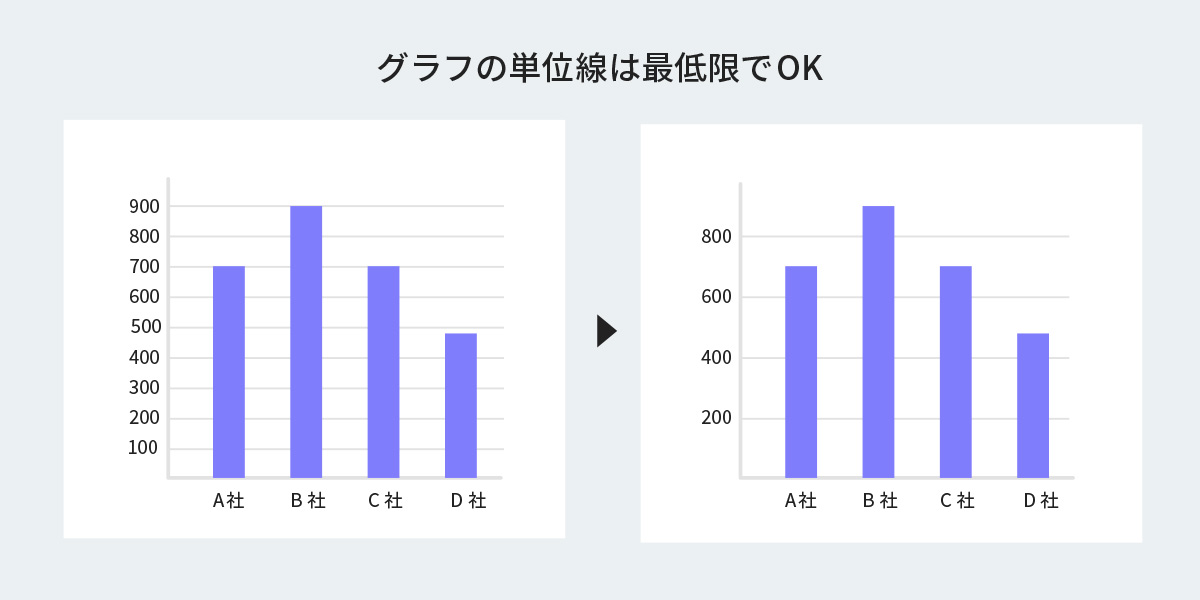
・グラフの単位線は最低限でOK
グラフの単位線を細かく設定することは、一見親切に感じますが、ユーザーはそこまで細かい数値を知りたいわけではありません。パッと確認ができれば良いというケースがほとんどです。単位線を最低限にすることで、グラフの見やすさが向上してすっきりとしたグラフになり、情報を素早く把握できるようになります。

ホワイトペーパー作成ツールを2つ紹介
定番中の定番「Microsoft PowerPoint」
パワーポイントはビジネスシーンで多く活用されていますね。
シンプルなインターフェースでテキスト、画像、グラフィックスの組み合わせを用いて情報を整理し、ページを作成することができます。
簡単な編集やフォーマット変更も行えますが、デザインの幅が制約されることがあります。
グラフや図形を簡単に作成できるのがメリットですが、営業資料のような印象に仕上がってしまう可能性もあります。
プロも愛用する「Adobe Illustrator(アドビ イラストレーター)」
Adobe Illustrator(アドビ イラストレーター)はAdobe(アドビ)社が提供するデザイン作成アプリ。
複雑な図表やイラスト、グラフィックを作成し、ホワイトペーパーに組み込むことができます。デザインの自由度が高く、専門的なデザイン要素を盛り込むことができますが、使用にはデザインスキルが必要になります。
【PR】ホワイトペーパーの作成には「Adobe Acrobat オンラインツール」が便利
ホワイトペーパーは資料作成ツールやデザインツールで作成し、PDFに変換してWEB上でのダウンロードや閲覧がしやすい形式にするのが一般的です。
その際に便利なのが「Adobe Acrobat オンラインツール」です。

Acrobat オンラインツールは無償で利用可能で、WordやPowerPointなどのデータをPDFへ変換したり、ページの削除・入れ替え、メモやハイライトといった編集、PDFファイルの圧縮など、豊富な機能が用意されています。
また、インストールの必要がない完全ブラウザ版で、変換も圧縮もすべてWEB上で行うため、ちょっとした作業をしたい時にアプリやソフトを立ち上げる必要がありません。
ここでは、ホワイトペーパー作成時に利用すると特に便利な3つの機能をご紹介します。
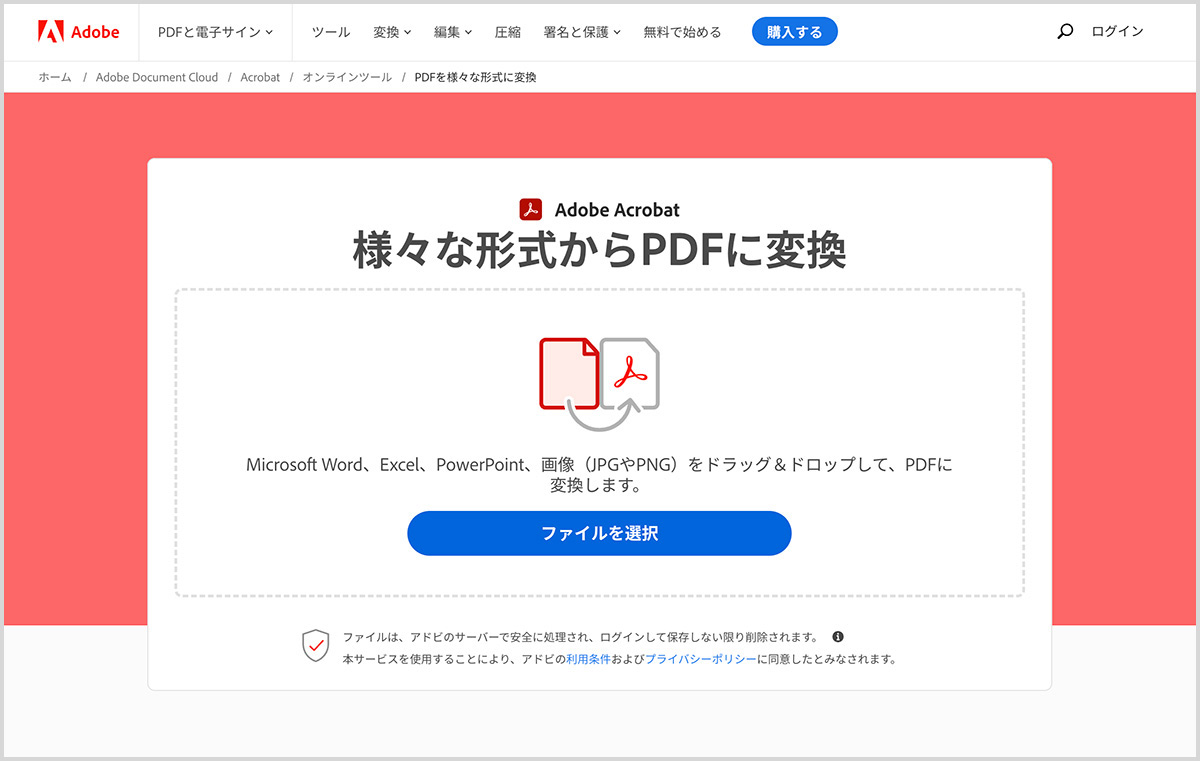
PDFに変換
Acrobat オンラインツールを使えば、PowerPointからPDFファイルへ簡単に変換できます。変換したいファイルを、「ファイルを選択」から選ぶか、点線の範囲にドラッグ&ドロップをして「書き出し」ボタンをクリックで完了です。
PDFに変換

ページを整理
作成したPDFのページの並べ替え、削除、ページの追加などを簡単に行えます。また、複数のPDFファイルを結合させて1つのファイルにすることもできます。
PDFのページを削除
PDFページを入れ替え
PDFにページを挿入
複数のPDFを一つに結合
PDFを圧縮
WEB上でダウンロードする際に容量(ファイルサイズ)が大きいと、ダウンロードに時間がかかってしまいます。ダウンロード時間が長いとその時点でホワイトペーパーやそのサービス、さらには企業に対してのユーザーの関心や信頼が薄れてしまう恐れがあります。
PDFを圧縮
Acrobat オンラインツールを使えば、画質を落とさずにファイルサイズを小さくすることができます。筆者おすすめの機能です。
PDFとチャット(Acrobat AIアシスタント)
2025年2月にAdobe Acrobatへ新たに追加されたAIアシスタント機能が追加されました。
こちらの機能についてもご紹介させていただきます。

2025年2月に追加された新機能「Acrobat AIアシスタント」を使えば、PDFの内容についてAIに質問したり、文章の校正を指示したりできます。ホワイトペーパーのような書類の最終チェックにも便利です。
AIアシスタントを使うと、資料のクオリティを効率的に高めることが可能です。
「この文章の誤字脱字を指摘してください」「文法ミスや表記のゆれを指摘してください」といった指示を出すことで、人の目によるチェックとAIによる客観的なチェックを組み合わせ、効率よく文章の完成度を高められます。
さらにAcrobat AIアシスタントは、指摘内容に対応する元の文章を番号付きで引用してくれます。番号をクリックすると、該当する引用箇所が即座に表示されるため、修正箇所が明確に分かり、修正作業をスムーズに進められます。
また、PDF結合や編集など、Acrobatの他の機能と組み合わせて使えるのも大きな魅力です。たとえば複数の資料を一つのPDFにまとめたあと、まとめた資料全体をAIアシスタントにチェックさせることで、確認作業を一括で効率化できます。
こちらのAIアシスタントは、Acrobat オンラインツールで無料で体験できます。ぜひ一度お試しください。
Acrobat オンラインツール PDFとチャットを試してみる
より詳しい機能については、以下の詳細ページもご覧ください。
Acrobat AIアシスタントの詳しい機能をみる
まとめ
ホワイトペーパーを有効活用するには、読者の視点に立ち、分かりやすい構成やデザインを重視することがポイントとなります。情報を選び抜き、読者に有益な内容をわかりやすくまとめ、魅力的なデザインを通じて訴求力を高めましょう。
ユーザーの興味・関心を引きつけ、価値ある情報を提供することで、ホワイトペーパーは真の意味でビジネスの成果に寄与することができます。