ホームページ(WEBサイト)を開設したあと、制作を制作会社に依頼した場合であっても、「ブログ」や「新着情報」といったページについては運営者自身が手動で更新を行う場合がほとんどです。
FEEL DESIGN(フィールデザイン)で制作したWEBサイトはほぼWordPressで制作されたものになっております。WordrPressでのブログ編集は現在「ブロックエディタ(Gutenberg)」という編集機能で行なわれるのが一般的です。(WordPress5.0以降)
ブロックエディタはサイト制作に慣れていない人でも簡単にリストや表といったテキスト以外の要素を配置できる機能なのですが、やはり使いこなすのには慣れとコツが必要になってきます。 こちらの記事では、ブロックエディタのすべての機能を使いこなすのではなく、最低限押さえておきたいポイントを少しずつ紹介いたします。
ブログに「見出し」を設置する5つのメリット
1.読みやすい
記事の内容が素晴らしい・有益なものでも、読みにくさから読者を取りこぼすのはとてももったいないことです。
また、文章の精度を上げるよりも手っ取り早く取り組めることのひとつが見た目を整えること。その中でも、「見出し」の設置は効果が高く、作業の難易度も高くありません。
WordPressでの編集に慣れていない人は、まず「見出し」を設置することから始めてほしいです。
2.目次になる
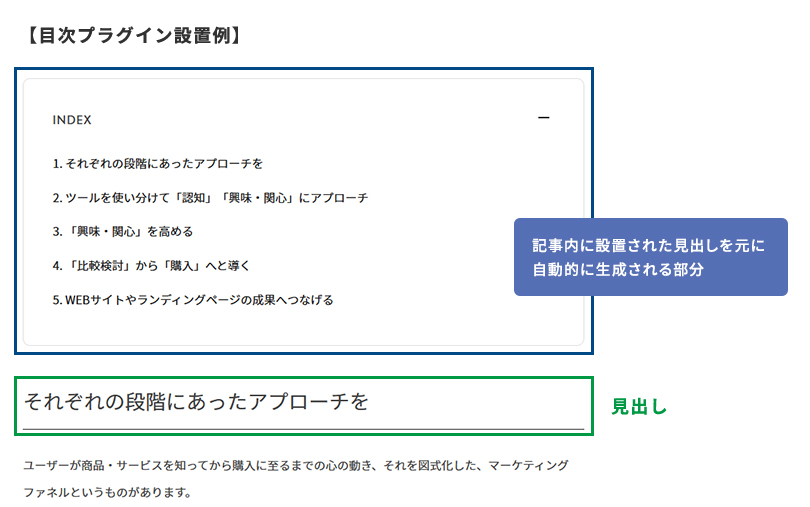
WordPressでは記事の内容が長い場合、設置した「見出し」を自動的に「目次」として表示することができるプラグイン(拡張機能)があります。 長いページを快適に読み進めていただくための便利な機能になります。

3.記事を書く時の目安になる
書きたい記事のテーマが決まっていても、内容の詳細まではまだ詰め切れていない、どのような構成で記事を書けばいいかわからない…
そのような場合、とりあえず思いついた小テーマごとに「見出し」を書き出し、記事の構成順を検討しましょう。
「見出し」を通して読者に伝えたいことが伝わるか、わかりやすく構成されているかを検討し、「見出し」に見合った文章を作成していくことで本文のクオリティを上げていくライティング方法もあります。
4.記事全体の内容が把握できる
記事の内容が長ければ長いほど、読者は流し読みするものです。そんな時に、自分に有益な情報、または興味がある内容が書かれているかを判別する目安が「見出し」です。
記事のすべてが読まれなくても「見出し」で記事の内容の流れを把握し、その中で特に詳しく読みたいテーマの「見出し」があれば、読者はその部分、あるいは最初に戻ってじっくり本文を読んでくれるでしょう。
5.SEO対策にもなる
SEO(検索エンジン最適化)の観点からも「見出し」を正しく設置することはとても重要です。
「見出し」は検索エンジンのクローラーがそのページの内容を把握するための大きな目安です。Googleについては検索のアルゴリズムがしばしば変更されることもあり、その都度SEO対策に効果的な施策も変わってくるのですが、「見出し」を正しく設置するということがデメリットになることはありませんので、是非正しい構成で「見出し」を設置してみてください。
「見出し」の正しい構成については次の項目で詳しく記載いたします。
「見出しレベル」とは
主にブロックエディタのみで記事を編集される場合、HTML言語を覚える必要はありませんが、「見出し」にはいくつかのルールがあります。
まず、「見出し」には「H1」~「H6」まで(H1の重要度が高く、順に低くなる)のレベルが存在するということを知っておいてください。
その上で、ブログ記事を作成する時に把握しておいた方がいい「見出し」についてのルールは主に2つです。
1.記事内の「見出し」はブログ記事のタイトルの見出しレベルのひとつ下のレベルから
ブログの記事を書き始めるとき、利用中のテンプレートにもよりますが、そのページではすでにいくつか見出しが設定されています。
例えば、現在ご覧いただいているFEEL DESIGN(フィールデザイン)のブログでは、下記の通りの構成となっております。
- H1…ページタイトル+サイトタイトル
- H2…ブログ記事タイトル
したがって、記事に入れるべき見出しのレベルは「H3」からということになります。
FEEL DESIGN(フィールデザイン)で制作したサイトについては概ね同じ構成となっております。
それ以外の場合や他のテンプレートをご利用中の場合であっても、ブログ記事タイトルの見出しレベルを確認することにより、本文に設置する見出しのレベルを何に設定すればいいのかは、すぐに調べることができます。
自分のサイトでの「見出しレベル」の調べ方
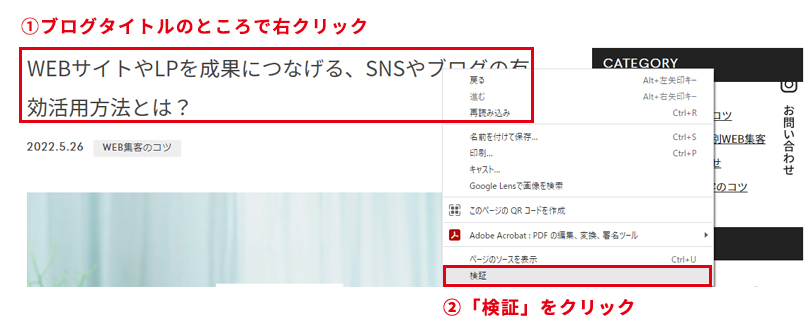
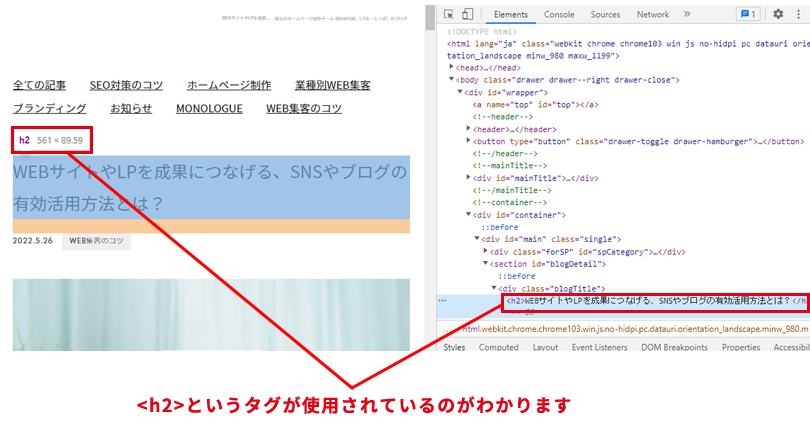
ブログ記事タイトルの見出しレベルは、テンプレートファイルで定義されていますので、記事編集画面ではすぐにはわかりません。 ブラウザに搭載されている検証ツールでの調べ方を簡単にご紹介いたします。(環境はWindows/Chrome)


この場合、ブログ記事のタイトルの見出しレベルがH2ということがわかりましたので、記事の内部の見出しはH3から始まることになります。
2.「見出し」は階層構造で構成する
見出しレベルにはH1~H6まであることはすでにご紹介いたしましたが、実際に記事で使用するのはH3~H5の3段階程度になるかと思われます。
単に重要度で見出しのレベルを設定したり、レベルを飛ばして設置することはできません。見出しの重要度に差をつけたい場合は、階層構造で設置する必要があります。
言葉で説明するのは難しいので、下記の図をご参考に「見出し」の設置ルールをご理解いただければと思います。

「レベルを飛ばして設置してはいけない」ということに注意していただければ、直感的にご理解いただけるルールだと思います。
実際に見出しを挿入してみましょう
ブロックエディタの基本
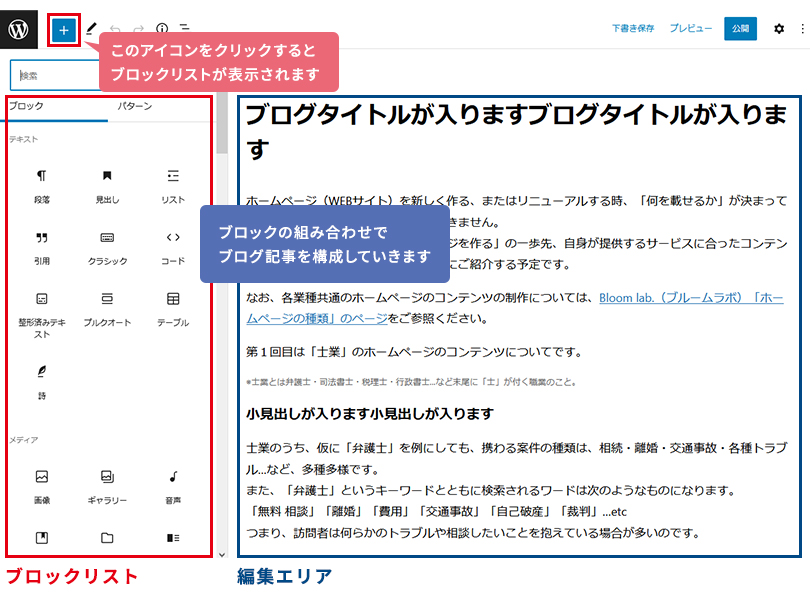
見出しの挿入の仕方を説明する前に、簡単にWordPressのブロックエディタの実際の画面をご紹介いたします。

基本的には左側のブロックリストから、パーツを選択しその要素をブロックのように重ねていくことで記事を作成していきます。
「見出し」ブロックを追加する
実際に「見出し」ブロックを追加して、「見出し」を設置するまでの作業を動画にいたしました。
- ブロックリストから「見出し」を選ぶ
- 見出しレベルを選択する
- 文字を入力する
という操作順になります。
今からでも遅くない!
既存の記事も見直して、「見出し」を設置し読みやすく編集
既にテキストのみで構成されたブログ記事がたくさんある場合でも、「見出し」を設置し読みやすく改修する作業は比較的簡単に行えます。
「記事の内容に自信があるのに、なかなかアクセスが伸びない」
「あとから自分の記事を読み返してみると何となく読みづらい」
このようなことでお悩みの方、もちろん改善ポイントはたくさんありますが、まずは「見出し」が適切に設置されているか見直してみてはいかがでしょうか。