ホームページの裏側はどんな風に作られているの?
HTML、CSSって聞いたことあるけど、何?
コーディング?何それ初めて聞いた!
初心者の方へ、わかりやすく解説してみます。
HTMLとCSS、部屋と家具で例えてみるとわかりやすい!

1. HTMLは『 部屋にある「もの」を「家具」と認識させる役割 』
部屋の中にはテーブルやソファ、ベッドなどがありますが、コンピュータにはどれがテーブルでどれがソファかわかりません。全て同じ「もの」として扱います。
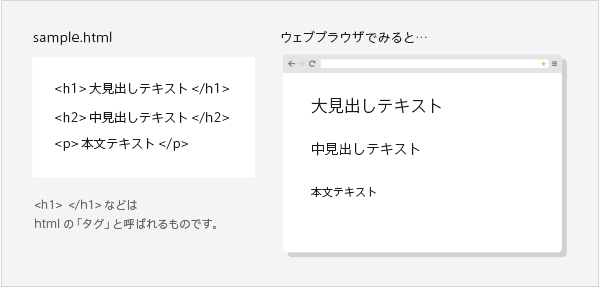
HTMLはこれはテーブル、これはソファ、など、ホームページでいうとこれは画像、これはロゴ、これは見出し、など、コンピュータに機能を伝達する役割を果たします。

<h1>テキスト<⁄h1>→大見出し
<h2>テキスト<⁄h2>→中見出し
<p>テキスト<⁄p>→本文
などの様々なタグでそれぞれの機能を伝達します。sample.htmlのような、拡張子.htmlがついたファイル名になります。
2. CSSは『 家具の配置やデザイン 』
CSSは、テーブル、ソファ、ベッドなどの家具の色や配置を指定する、ホームページでいうと、見出し、本文の色や大きさ、画像、ロゴも含めた配置を決める役割を果たします。

h1{ color:red; font-weight:bold; }→大見出し:赤、太文字
h2{ color:blue; }→中見出し:青
p{ color:gray; }→本文:グレー
上記は文字の色や太さをcssで指定しています。sample.cssのような拡張子.cssがついたファイル名になります。CSSファイルはHTMLファイルで読み込めるように指定します。
HTMLとCSSはわかったけど、コーディングとは?
制作したホームページのデザインは、そのままではWEBブラウザでホームページとして見ることができません。
制作したデザインをHTMLとCSSを用いて、ウェブブラウザでみられるように機能やデザインを指定するコードを書きhtmlファイルとCSSファイルを作成する作業をコーディングといいます。